Dear mr. de Worde.
Enclosed in this parcel you'll find an Vegetable I think fits your HSV section.
Can't understand why everyone kept remarking "What duck" at the postal office though.
With kind regards,
Josia Wintler.
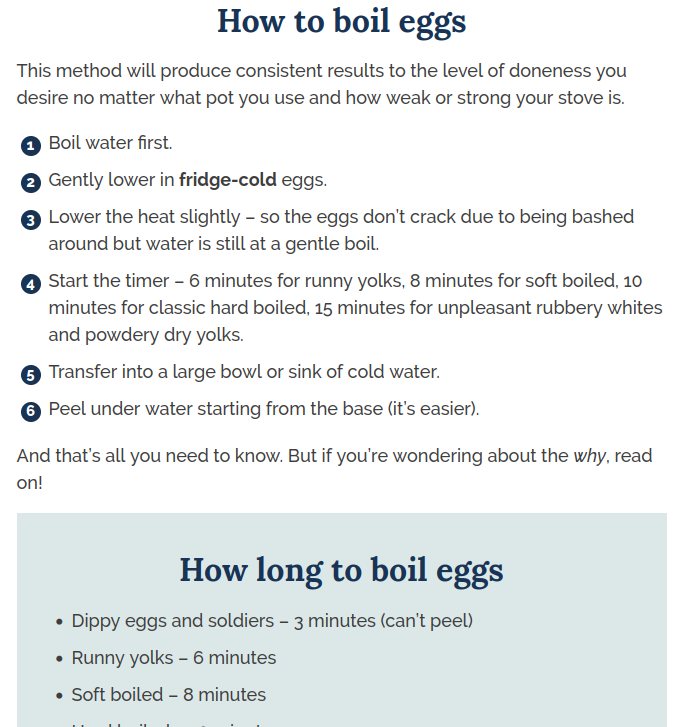
 recipetineats
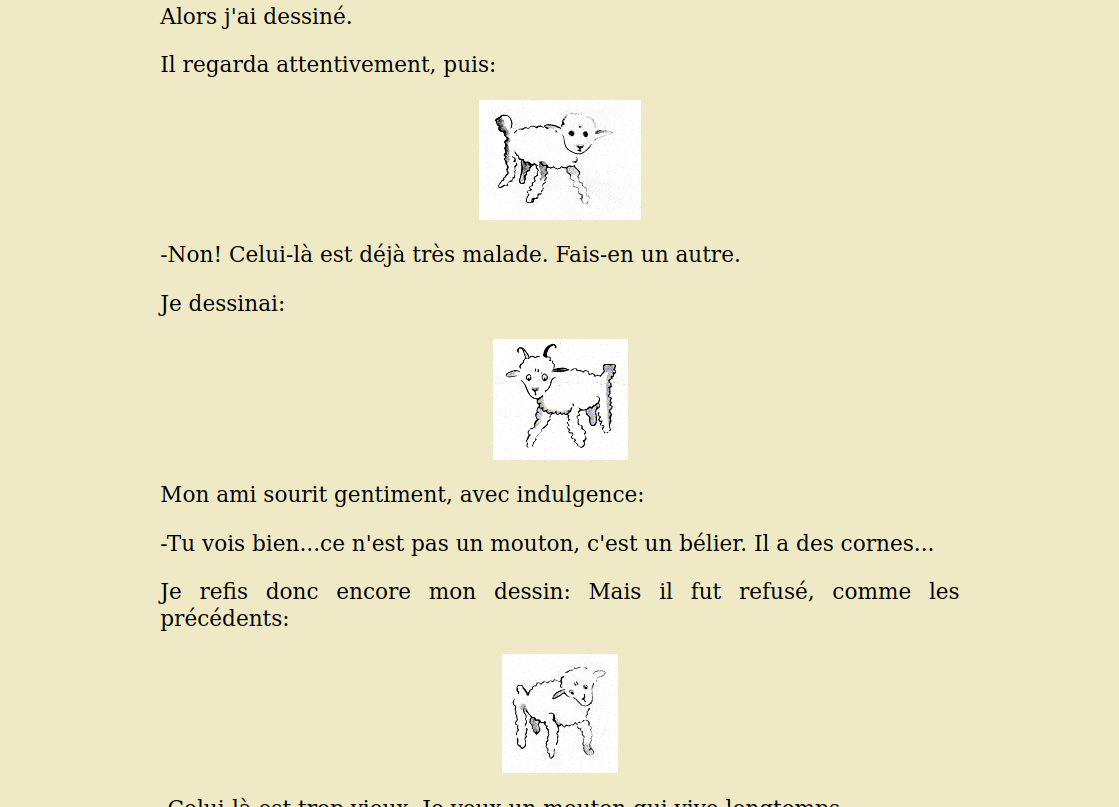
recipetineats Le Petit Prince - Gutenberg
Le Petit Prince - GutenbergDear mr. de Worde.
Enclosed in this parcel you'll find an Vegetable I think fits your HSV section.
Can't understand why everyone kept remarking "What duck" at the postal office though.
With kind regards,
Josia Wintler.

Il me fallut longtemps pour comprendre d'où il venait. Le petit prince, qui me posait beaucoup de questions, ne semblait jamais entendre les miennes. Ce sont des mots prononcés par hasard qui, peu à peu, m'ont tout révélé. Ainsi, quand il aperçu pour la première fois mon avion (je ne dessinerai pas mon avion, c'est un dessin beaucoup trop compliqué pour moi) il me demanda:
-Qu'est ce que c'est que cette chose-là?
-Ce n'est pas une chose. Ça vole. C'est un avion. C'est mon avion.
Et j'étais fier de lui apprendre que je volais. Alors il s'écria:
-Comment! tu es tombé du ciel!
-Oui, fis-je modestement.
J'avais ainsi appris une seconde chose très importante: C'est que sa planète d'origine était à peine plus grande qu'une maison!

Ça ne pouvait pas m'étonner beaucoup. Je savais bien qu'en dehors des grosses planètes comme la Terre, Jupiter, Mars, Vénus, auxquelles on a donné des noms, il y en a des centaines d'autres qui sont quelque-fois si petites qu'on a beaucoup de mal à les apercevoir au télescope. Quand un astronome découvre l'une d'elles, il lui donne pour nom un numéro. Il l'appelle par exemple: "l'astéroïde 3251."
J'ai de sérieuses raisons de croire que la planète d'ou venait le petit prince est l'astéroïde B 612.
Cet astéroïde n'a été aperçu qu'une fois au télescope, en 1909, par un astronome turc.
img.asteroidb612 {
clip-path: circle(...);
shape-outside: circle(...);
float: inline-end;
}Dr Fettle Dodgast (132) of Unfeen University, told the Times: "It if as cold as I can remember. Mind you, we don't get the winter thefe days that we had when I was young.'
Isicles as long as a man's arm have been seen on gutters about the city and many pumps have frozen.
Dr Dodgast (132) says the winter is worse than the one in 1902 when wolves invaded the city. He added 'and we were glad of that, because we hadn't seen fresh meat for a fortnight'
...
Mr Josia Wintler (45) of 12b Martlebury Street has a Humerous Vegetable that he will exhibit to all comers upon payment of a small sum. It is most droll.
...
Mr Clarence Harry (39) begs to inform the public that he has lost a valuable watch, probably in the area of Dolly Sisters. Reward to finder. Please report to Times office.
...
A iconographer with thier own equpptment vanted by this publication. Apply at the Times office, The sign of the Bucket.
...
Dr Fettle Dodgast (132) of Unfeen University, told the Times: "It if as cold as I can remember. Mind you, we don't get the winter thefe days that we had when I was young.'
Isicles as long as a man's arm have been seen on gutters about the city and many pumps have frozen.

Dr Dodgast (132) says the winter is worse than the one in 1902 when wolves invaded the city. He added 'and we were glad of that, because we hadn't seen fresh meat for a fortnight'
...
Mr Josia Wintler (45) of 12b Martlebury Street has a Humerous Vegetable that he will exhibit to all comers upon payment of a small sum. It is most droll.
...
Mr Clarence Harry (39) begs to inform the public that he has lost a valuable watch, probably in the area of Dolly Sisters. Reward to finder. Please report to Times office.
...
A iconographer with thier own equpptment vanted by this publication. Apply at the Times office, The sign of the Bucket.
...
Star Trek: Lower Decks, a new half-hour animated comedy series, focuses on the support crew serving on one of Starfleet's least important ships, the U.S.S. Cerritos, in 2380.
Starring Tawny Newsome, Jack Quaid, Noël Wells, and Eugene Cordero.
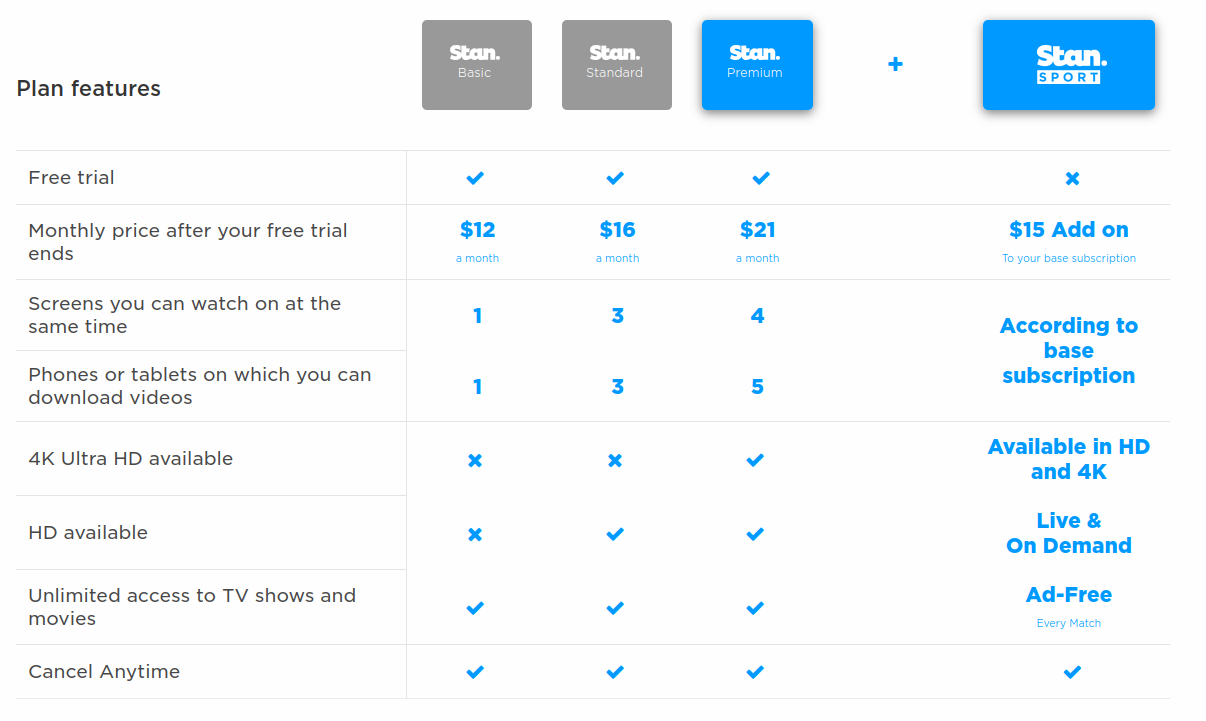
 Stan
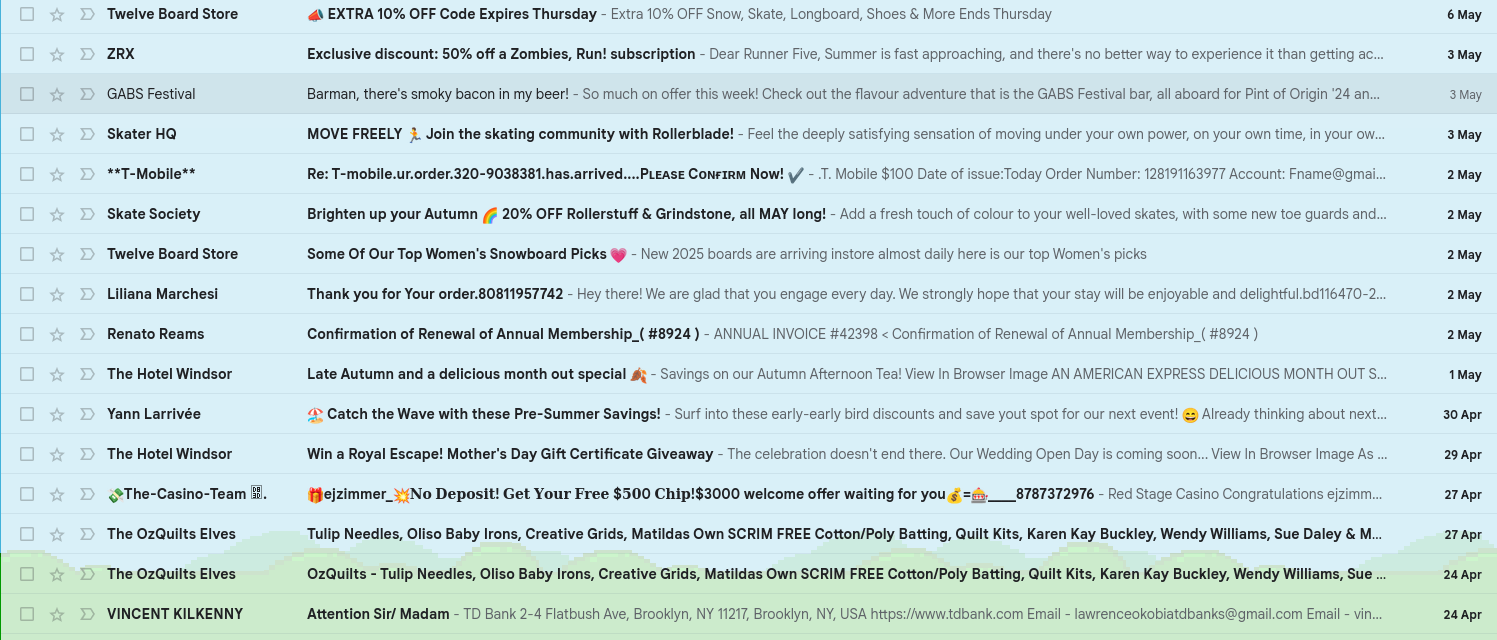
Stan gmail
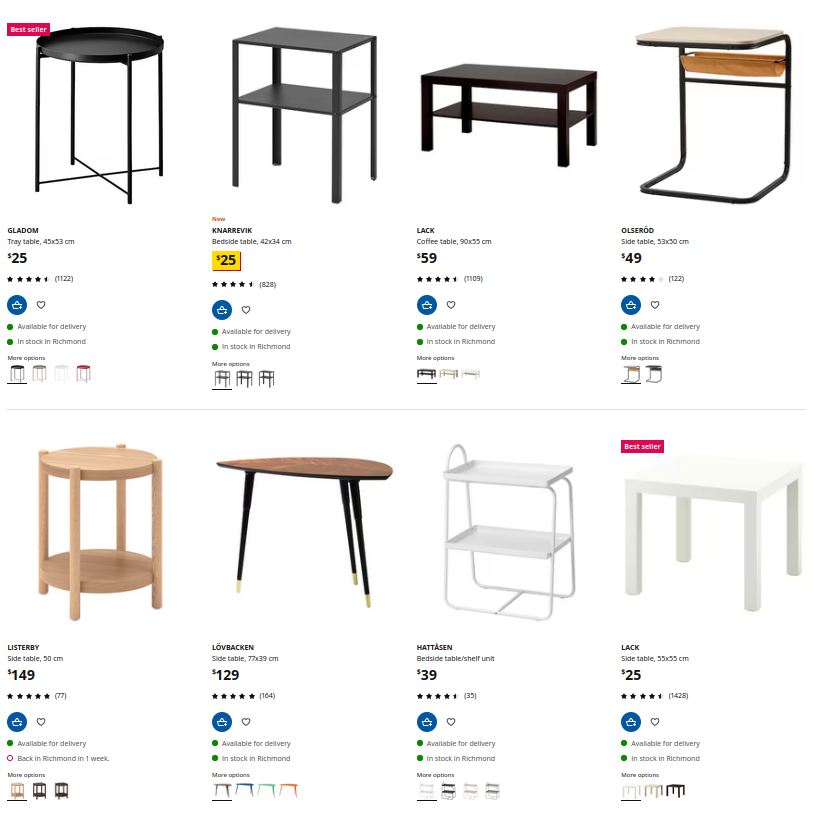
gmail Ikea
Ikea<table>.container {
display: flex;
}.container { display: grid; grid-auto-flow: column; }
.container { display: grid; grid-auto-flow: column; }
.container {
display: flex;
flex-direction: column;
}.container {
display: grid;
}.container {
display: flex;
}
.container > :first-child {
flex-grow: 1;
}.container {
display: grid;
grid-auto-flow: column;
grid-template-columns: 1fr;
}.container { display: flex; } .container > :first-child { flex-grow: 1; }
.container { display: flex; } .container > :first-child { flex-grow: 1; }
.container {
display: grid;
grid-auto-flow: column;
grid-template-columns: 1fr;
}.container {
display: flex;
}
.container > :first-child {
flex-grow: 1;
}.container { display: grid; grid-auto-flow: column; grid-template-columns: 1fr; }
.container { display: grid; grid-auto-flow: column; grid-template-columns: 1fr; }
.container { display: grid; grid-auto-flow: column; grid-template-columns: 1fr; }
.container { display: grid; grid-auto-flow: column; grid-template-columns: 1fr; }
.container { display: flex; } .title { flex-grow: 1; }
.container { display: flex; } .title { flex-grow: 1; }
.container { display: grid; grid-template-columns: 40px 1fr max-content; grid-template-areas: 'icon name price'...; } .icon { grid-area: icon; } .name { grid-area: name; }
.container { display: grid; grid-template-columns: 40px 1fr max-content; grid-template-areas: 'icon name price'...; } .icon { grid-area: icon; } .name { grid-area: name; }
.container { display: grid; grid-template-columns: 40px 1fr max-content; grid-template-areas: 'icon name price'...; } .icon { grid-area: icon; } .name { grid-area: name; }

.container {
display: flex;
flex-wrap: wrap;
} 









.container {
display: flex;
flex-wrap: wrap;
}
.container > * {
width: var(--width);
}.container {
display: grid;
grid-template-columns: repeat(auto-fit, var(--width));
}.container { display: flex; flex-wrap: wrap; } .container > * { width: var(--width); }
.container { display: flex; flex-wrap: wrap; } .container > * { width: var(--width); }
.container {
display: grid;
grid-template-columns: repeat(auto-fit, var(--width));
}.container {
display: flex;
flex-wrap: wrap;
}
.container > * {
width: var(--width);
}.container { display: grid; grid-template-columns: repeat(auto-fit, var(--width)); }
.container { display: grid; grid-template-columns: repeat(auto-fit, var(--width)); }
.container { display: grid; grid-template-columns: repeat(auto-fit, var(--width)); }












.container { display: grid; grid-template-columns: repeat(auto-fit, var(--width)); } .container > .sd { grid-column: span 3; } .container > .hd { grid-column: span 4; }
.container { display: grid; grid-template-columns: repeat(auto-fit, var(--width)); } .container > .sd { grid-column: span 3; } .container > .hd { grid-column: span 4; }












.container { display: flex; flex-wrap: wrap; } .container > .sd { width: var(--sd-width); } .container > .hd { width: var(--hd-width); }
.container { display: flex; flex-wrap: wrap; } .container > .sd { width: var(--sd-width); } .container > .hd { width: var(--hd-width); }
.container {
display: grid;
grid-template-columns: repeat(4, minmax(0, 1fr));
}
<modal><header /><main><gadget-list /><right-panel><gadget-preview /><footer /></right-panel></main></modal>.main {
display: flex;
}
.right-panel {
display: flex;
flex-direction: column;
flex-grow: 1;
}
.gadget-preview {
flex-grow: 1;
}

<modal><header /><main><gadget-list /><right-panel><gadget-preview /><footer /></right-panel></main></modal>.main {
display: flex;
}
.right-panel {
display: flex;
flex-direction: column;
flex-grow: 1;
}
.gadget-preview {
flex-grow: 1;
}
<modal>
<header />
<gadgets />
<preview />
<footer />
</modal>.modal {
display: grid;
grid-template-columns: max-content 1fr;
grid-template-rows: min-content 1fr min-content;
grid-template-areas:
"header header"
"gadgets preview"
"gadgets footer";
}
.header {
grid-area: header;
}
.gadgets {
grid-area: gadgets;
}
.preview {
grid-area: preview;
}
.footer {
grid-area: footer;
}<modal>
<header />
<gadgets />
<preview />
<footer />
</modal>.modal { display: grid; grid-template-columns: max-content 1fr; grid-template-rows: min-content 1fr min-content; grid-template-areas: "header header" "gadgets preview" "gadgets footer"; } .header { grid-area: header; } .gadgets { grid-area: gadgets; } .preview { grid-area: preview; } .footer { grid-area: footer; }
.modal { display: grid; grid-template-columns: max-content 1fr; grid-template-rows: min-content 1fr min-content; grid-template-areas: "header header" "gadgets preview" "gadgets footer"; } .header { grid-area: header; } .gadgets { grid-area: gadgets; } .preview { grid-area: preview; } .footer { grid-area: footer; }